For the next step we suggest to start with Installation guides for either Storm JavaScript Library or Storm JavaScript Player.
Getting Started - Storm JavaScript
Storm Streaming for JavaScript is a complete software package for web developers to integrate live video streaming into their websites. This software works with both Storm Streaming Server and Storm Streaming Cloud, and it is divided into two main projects:
Storm Library
It is a dedicated media library responsible for connecting to a Storm Streaming Server instance or Storm Cloud service, as well as displaying video in a selected container on a website. The Storm Library has an extensive API and allows control of stream playback. However, the library does not have a graphical interface GUI (buttons, progress bars). It's up to the Web Developer to decide whether to create their own interface or use Storm Player for this purpose.
Storm Player
It’s an open-source web video player project based on the Storm Library. There is the possibility to configure most graphical elements, such as buttons, gradients, colors, watermark. Storm Player can also be used as a template or base for a more individualized player by adding new functions to it.
A ReactJS component for Storm Player is also available.

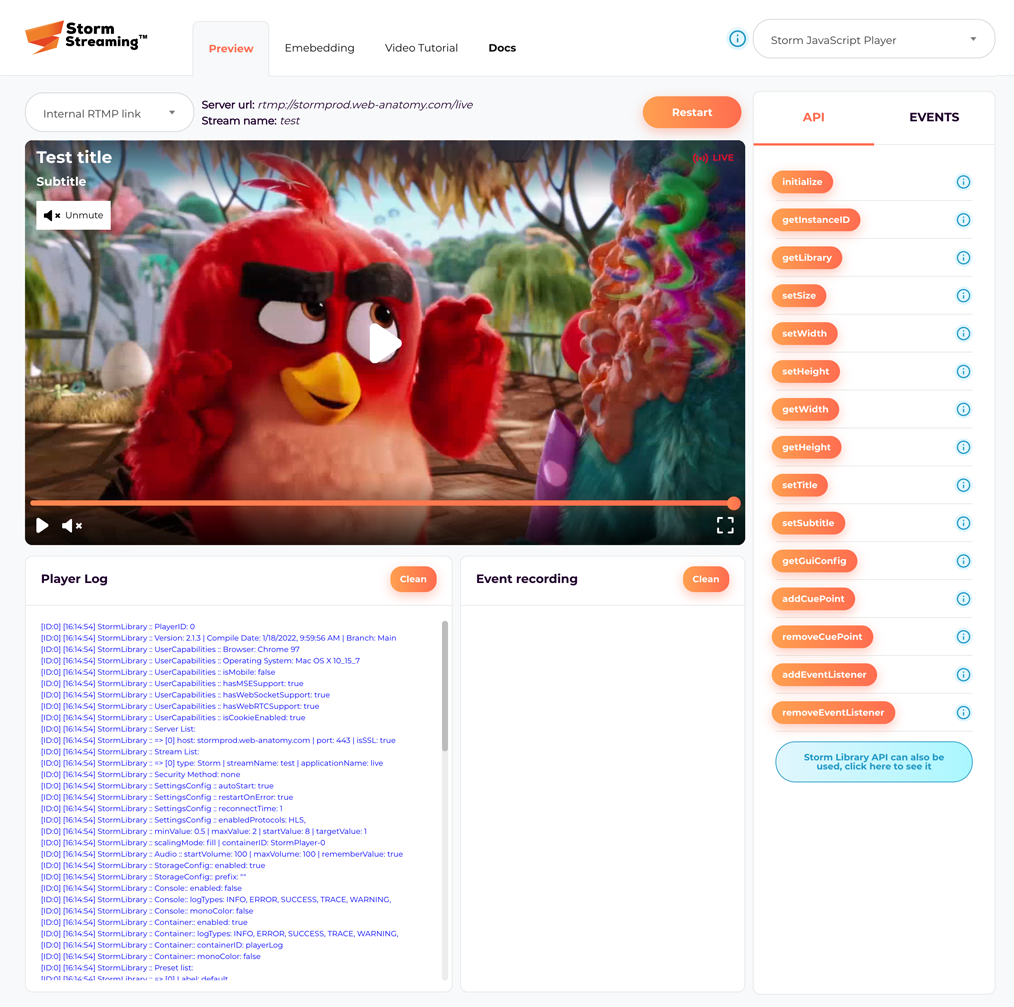
Live Demo & API
Both Storm Library and Storm Player have advanced APIs that allow control over virtually every aspect of playback or player operation. We invite you to check out our Live Demo subpage, where you can easily familiarize yourself with the API and how it works. There is also the possibility to launch your own stream on our developer server.
https://www.stormstreaming.com/demo

Compatibility
Storm Library & Storm Player are compatible with all modern browser supporting Media Source Extensions (MSE). For browsers with no MSE support like iPhone iOS, a LL-HLS is used instead.
| Desktop | Windows | Chrome 31+, Edge 12+, Opera 15+, Firefox 42+ |
| MacOS | Chrome 31+, Edge 12+, Opera 15+, Firefox 42+, Safari 8+ | |
| Linux | Chrome 31+, Opera 15+, Firefox (all Gecko-based) 42+ | |
| Mobile | iOS | Chrome 13+, Opera 15+, Firefox 42+, Safari 13+ |
| Android | Chrome 90+, Opera 62+, Firefox 87+ |
Useful Links
- Storm JavaScript Player & Library live demo page - https://www.stormstreaming.com/demo
- Storm Library - JavaScript - https://github.com/StormStreaming/stormlibrary-js
- Storm Player - JavaScript - https://github.com/StormStreaming/stormplayer-js
- Storm Player - React JavaScript - https://github.com/StormStreaming/stormplayer-react
- MSE - browser support - https://caniuse.com/mediasource